„Wow – da hat sich einer richtig Mühe gegeben und für den kompletten Fließtext ein ‘Text-to-Image’ hinterlegt, bei dem man jeden Buchstaben markieren kann.” Das war die erste Reaktion auf eingebettete Schriften in HTML-Seiten, die nicht flashbasiert oder lokal auf dem Rechner installiert sind.
Übrigens: Wir können zwar super Schriften einbetten. Aber das ist ein Detail. Vor allem sind wir Website-Agentur, Content-Marketing-Agentur und Social Media Agentur für Unternehmen.
Für alle, die sich nicht schon seit dem Kindergarten mit Programmiersprachen beschäftigen (dass tun bei uns schließlich auch nur ein paar Menschen) - flash basierter Speicher ist ultraschneller Speicher. Also quasi wie der Superheld, nur in der Informatikwelt :)
Im Chat wurden Kollegen auf die Seite dustincurtis.com aufmerksam gemacht. Man solle sich das Ergebnis des Fließtextes doch einmal ansehen. Damit lassen sich ganz andere Layouts und Designs umsetzten, als dies ohne die Möglichkeit der freien Schriftenwahl machbar wäre. Doch “frei” stimmt natürlich nur bedingt und dass wir Bildschirmleser nur darauf gewartet haben, den Auswuchs des typografischen Dilettantismus zu erleiden, kann man auch nicht gerade behaupten.
Die Neugier war geweckt und wir schauten mal schnell in die entsprechenden CSS-Klassen rein, wie denn nun die Darstellung gelöst sei und fanden die CSS-Funktion “@font-face”.
Ein kleiner Exkurs: CSS steht für “Cascading Style Sheets” und enthält alle Informationen, die die Optik von Texten ausmachen. Also unter anderem die Schriftart und die Farbe. @Font-face bindet Schriftarten auf einer Website ein. Viele Schriftarten wie zum Beispiel Arial und Times New Roman (aber natürlich noch hunderte andere) können von jedem benutzt werden. Damit das möglich ist, liegen die Schriftarten nicht auf den privaten Servern der Nutzenden und müssen mit font-face erst eingebunden werden.
An @font-face konnte man sich dunkel erinnern, als sie vor ein paar Jahren mal bei Gerrit van Aacken zu lesen war. Nur damals wurden Websites für eine Übermacht von IE6+7 Nutzern gebaut und so geriet diese schöne Funktion wieder in Vergessenheit. Dabei funktioniert @font-face so einfach, wie das Einbinden einer Hintergrundgrafik. Es wird für eine Schrift im Format TTF (True Type Font) und OTF (Open Type Font) oder im IE EOT (Embeded Open Type) eine Ressource hinterlegt und einer Font-Family zugewiesen. Diese Ressource kann dann in der Stylezuweisung einfach verwendet werden:
Wie immer gibt es noch die IE-Bremse, denn die @font-face-Regel wird zwar schon seit 1998 vom IE4 als erstem Browser unterstützt, aber nur mit dem speziellen Font-Format: EOT. IE steht übrigens für Information Engineering und meint die Entwicklung von Informationssystemen.
Hier gibt es allerdings nur sehr wenige Schriften, was zur Zeit zwar ausgebaut wird, wo die Lösung aber sicherlich doch in eine andere Richtung gehen wird - der IE wird die anderen Formate unterstützen (das meint auch Gerrit van Aaken in seinem informativen Beitrag über Webfonts). Die Einbindung von OTF oder TTF wird vom IE zur Zeit ignoriert.
Das Einbinden flexibler Schriften, die nicht zwingend auf dem Rechner des Nutzers installiert sein müssen, ermöglicht eine freiere und abwechslungsreichere Gestaltung der Webseite. Dazu kommen die Vorteile, die eine echte Schrift gegenüber eines Bildes hat: Sie ist flexibel in der Größe, es können die echten Schnitte für Kapitälchen, etc. hinterlegt werden und die typografischen Definitionen, wie das Kerning, der Durchschuss, etc. sind einfacher zu bestimmen, als bei gerenderten Bildern, die positioniert werden. Ausserdem, wie anfangs erwähnt, lassen sich alle Buchstaben einzeln markieren.
Aber genauso lang wie die Liste der Vorteile, die Aufnahme der @font-face-Regel in den CSS-Standard und die Umsetzung in den einzelnen Browsern vorantreiben, ist auch die Diskussion um das Rechtemanagement und die fehlenden Lizenzbestimmungen. Doch auch hier gibt es sowohl eine technische Lösung als auch zusätzliche Lizenzen für die Webverwendung der großen Font-Häuser. Zusätzlich gibt es Typekit und andere Serviceunternehmen, die Verträge mit den Font-Häusern haben. Bei denen kann man Schriften für die Webverwendung mieten und sie stehen dort auch direkt zum verlinken und ausliefern bereit.
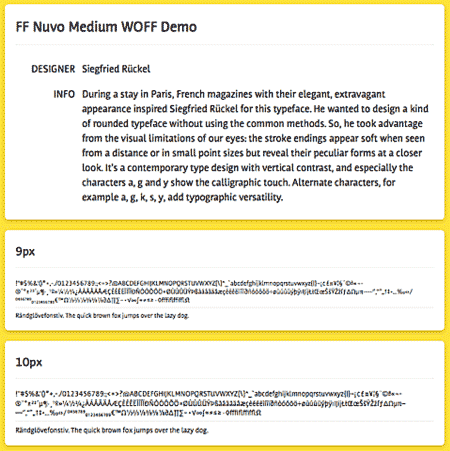
Ende Januar (26.01.2010) machte der Fontblog auf die erste käufliche WOFF-Schrift "FF Nuvo Medium Web" aufmerksam. WOFF ist die gerade angesprochene, technische Lösung. Es handelt sich um einen Container, der OTF- oder TTF-Schriften aufnimmt. Dazu packt er die Metadaten, wie zum Beispiel die Nutzungsbedingungen und komprimiert das Ganze schön als ZIP. Derzeit kann zwar nur der Firefox 3.6 dieses Format unterstützen - die Spezifikation wurde auch von Mozillas Jonathan Kew, dem Fontdesigner Erik van Blokland und Tal Leming entwickelt und vorangetrieben. Aber die anderen Browser werden höchstwahrscheinlich nachziehen, weil mit diesem Format zwei entscheidende Dinge gelöst sind: die einfache, komprimierte Einbettung von Schriften und die Nutzungsbedingungen.

Bei einem Blick auf die Demoseite der Schrift "FF Nuvo Medium Web" (ZIP) fällt besonders die smoothe Aufbereitung mit den runden Ecken und dem Schattenwurf ins Auge. Früher waren dafür immer mehrere Hintergrundimages notwendig – heute ist das alles CSS – aber das ist sicherlich einen eigenen Beitrag wert.






